设计中的构图——你不能不知道的 15 件事
2022-08-27
阅读:82构图是设计的六个关键要素之一。如果没有强大而扎实的设计构图,一切都会开始分崩离析。
在本文中,我们将为您提供 15 个技巧,帮助您加强构图——无论是摄影、插图还是任何平面设计项目。

1.用引导线引导眼睛
通常,当您查看任何视觉对象时,您的眼睛首先会落在特定的对象上。在这种情况下,这就是汽车,它是海报的焦点。我们将在本文的第二点中多谈一点。但是,如果你的眼睛立即被视觉的某个部分所吸引,接下来你会看哪里?这是一个很难开始的问题,但一个简单的答案是——你看你的眼睛引导你的地方。你的眼睛会引导你,设计师使用引导线引导你完成布局。在这种情况下,引导线是一种方法。它还可以很好地框住左侧的文本,并将您的视线引导回海报的焦点。
通常线条比这里更明显,直接使用箭头和流程图,是解释信息和序列的非常有用的方法。
2. 在你的设计构图中创造焦点
设计构图的一个关键要素是有一个强大的焦点。无论你的设计中有多少元素,你都必须强调并展示给观众,这是你作品中最重要的部分。在这种情况下,艺术家使用颜色、对比度和比例来组织空间并创造一个焦点。请记住,设计最重要的作用是沟通。因此,您的焦点也是您向听众传达的最重要的声明和信息!

3.使用层次结构
创建焦点后,您必须弄清楚如何处理设计构图的其余元素。当然,您还必须构建这些元素,并为它们设置优先级。在此示例中,焦点是图片中的人。然后,我们必须寻找事件的名称,即整个事件的内容。只有在那之后,我们才能继续寻找附加信息,例如副标题、日期、数字等。
借助大小、颜色和重量对信息的所有这些组织称为层次结构。
4.使用互补元素
始终寻求在整个设计中创建统一的外观。混合和匹配来自不同来源的图像并不是一个好主意,它们之间的风格没有相似之处。这只会使观看者的眼睛感到疲倦并使他/她感到困惑。
这个网站设计是图像之间凝聚力的一个很好的例子——它们都有一个简单的单色背景,并且对象被放置在中心。当然,您的设计解决方案将取决于具体的项目需求。
在这种情况下,您希望观众能够轻松识别并专注于要购买的商品,而不会分心。顶部图像和配色方案的整体感觉也在产品的背景中重复,所以这是设计不同部分之间更好的连接!
5.重复元素
通常,您的项目将包含不止一页。如果您将设计的一个部分的特定元素重复到另一个部分,您将帮助观众更容易地在整个设计中定位自己。
重复元素通常也用于创建某个主题,并一次又一次地帮助设计构图“粘在一起”。
您可以使用的一些重复元素是 在项目的不同页面/部分中重复使用的图形主题、类型和某些布局。

6.平衡要素
设计构图有两种类型的平衡——对称和不对称。第一个使用相似的元素,在轴的两侧(可见或不可见线)镜像(均匀分布)。对称平衡非常干净优雅,但有时会有点无聊,所以设计师更喜欢不对称平衡。显然,在这种情况下,我们不会以类似的方式放置大小相等的元素。
在这里,我们看看元素的不同大小、纹理等等。考虑设计元素会有所帮助,因为它们具有“重量” 。更大的元素会“更重”。例如,如果您有一个大的、“重”、垂直指向的南瓜,您可以通过在“重”对象的另一侧使用几条水平线和较小的对象来“平衡”它。
7.对齐元素
对齐是用于设计组合和组织元素的另一个重要工具。当您有很多类型、颜色、图像、标题和副标题时,它通常会派上用场。网络上有许多工具,可以帮助您将元素相互对齐和对齐,不会为浮动部分和凌乱的设计留下空间。对齐为设计带来优雅的氛围。即使是最不对称的设计也会对相似的内容块进行某种对齐和结构化。
一般规则是,当您有较长的文本块时,左对齐将有助于眼睛更容易地阅读内容。这张海报很好地体现了这一概念。
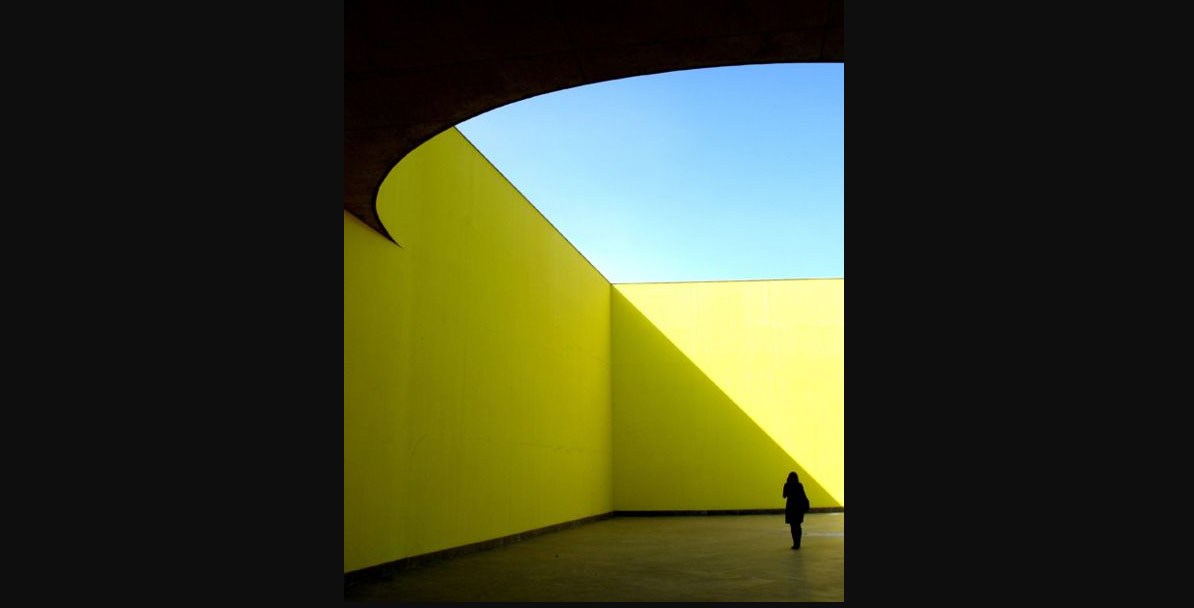
8. 使用对比
对比度用于吸引注意力。如果你提高一个元素的对比度,这将使它流行。相反,使用对比度较低的元素会使它们褪色和“消失”。
在这里,对比强调了强烈、几何、大胆的建筑形式和光影的游戏。不是最后一个,与其他元素相比,小人物的对比度可能较低,但它仍然可见,并且很好地平衡了对面左上角的大而暗的形状。

9.使用空白
留白是一种不可替代的工具,可以使您的设计构图更加清晰。白色空间不是“空白空间”,而是必要的元素,让您的设计能够呼吸。它还有助于强调 感兴趣的主题。
例如,在这张照片中,所有的空白空间(未被其他元素占据)有助于将所有注意力集中在女性身材和她的姿势上。如果图像中加入许多其他元素,你认为你会关注这个女人吗?为了帮助您了解空白的重要性,请考虑您自己的房间。如果你从门到床只有一条小通道,而且所有东西都堆满了东西,你会有什么感觉?如果你的床没有填满整个房间,而且周围没有任何东西,你会有什么感觉?是的,你明白了——我们都需要空间,甚至设计也需要。
10.布局类型的使用
我们要看的第一个被称为大照片 或单一视觉布局,近年来在网页设计师中非常流行。它给人一种优雅、干净的外观,并且 通常在一张高质量、引人入胜的照片的帮助下突出产品或服务。这种布局给人一种空间感。正如您所建议的那样,它不常用于新闻网站,那里有很多信息要呈现。在这里,关键词是质量胜于数量。
这种布局的关键元素是空白和简单的错别字。
11.创造运动
运动是 地点或位置的改变,是一种努力。它可以是实际的运动,也可以是隐含的——安排图像的各个部分,以便观看者通过使用线条、形状、形式、纹理等来获得运动感。
自古以来,我们的眼睛比静止的物体更容易被移动的物体所吸引,这对于一个人的生存很重要——狩猎和保护自己免受动物伤害。这就是为什么人们对描绘运动的图像非常感兴趣,并且相应地,具有良好“流动”元素的构图更有趣。
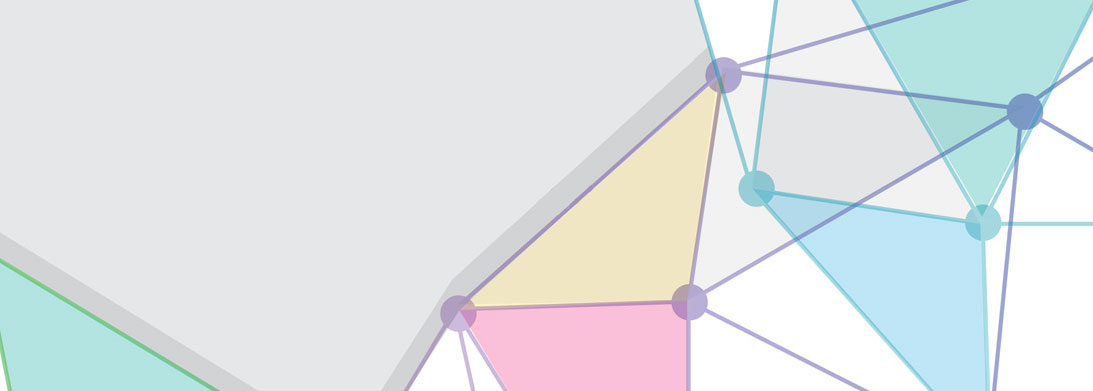
12. 人们喜欢三角形
三角形的形状会产生兴趣,设定方向并产生运动。 当然,这是一个非常强大的形状。设计师和艺术家也使用它来组织他们的布局,而不仅仅是作为视觉元素。近年来,它在多边形设计中变得非常流行。
13. 简化
化是将构图仅简化为支持视觉陈述的最基本元素的技术。
如果每个部分都同样重要,那么每个部分都同样不重要。
眼睛看细节是很自然的,但很难看到整个设计以及所有元素如何协同工作。如有疑问,最好从您的设计作品中删除元素,而不是添加并尝试为它们寻找位置。我们知道这是陈词滥调,但它仍然是合法的“少即是多”!
14.查看你的元素相对于边缘的位置
通常,您会看到设计师在布局边缘周围使用空白空间,让设计空间得以呼吸。再次看到元素在边缘后退和淡出是很自然的。如果它在您的设计中拥挤在边缘,整体感觉将是沉重而大的。结果,它将远离中心元素的注意力。
在这种情况下,设计师使用了大而抽象的形状来强调错字——年份和名字。因为形状引导眼睛,厚度变化,并且有运动感,所以它不会压倒观众。恰恰相反——它为他们提供了审美乐趣和简单性。
15.注意过渡
设计组合的过渡有点难以定义。我们已经讨论过重复,相比之下,过渡处理从一种形状到另一种形状的自然流动,将眼睛从一个点引导到另一个点。通常,设计师使用曲线和形状来平滑从更多角度形状和内容块的过渡。过渡有助于放松眼睛并“软化”设计。
寻找灵感?
我们已经了解了良好设计构图的一些最重要的成分,想了解更多与设计相关的文章获取灵感,请关注光龙网络。


