色彩理论及对比度
2021-08-05
阅读:38描述一种颜色与另一种颜色相似是讨论或表达颜色的自然方式,但是当涉及到细节时,准确地定义某种颜色是什么,这几乎是不可能的。从本质上讲,颜色是一种相对的个人体验。
颜色从何而来
电磁辐射(EMR)包括无线电波、微波、紫外线、x射线,以及更多我们称之为“可见光”的子集。“这些可见光波包含了人类不用任何额外工具就能观察到的所有颜色。每种颜色都有一个独特的波长。当我们看到颜色时,我们的眼睛接收并处理那些波长并将它们转换成颜色。
视杆细胞和视锥细胞
当波长通过我们眼睛的虹膜时,视杆细胞和视锥细胞是波长的感受器,他们成为激活。
视杆细胞决定亮度,视锥细胞决定红色、黄色或蓝色的色调。大多数人大约有1亿个视杆细胞和600万个视锥细胞。
视锥细胞是我们感知颜色的地方,在我们的思维过程中,我们开始解释不同类型的颜色是什么。
人眼能分辨多少种颜色?在良好的照明或观看条件下,人们可以确定多达1000万种不同的颜色。
色彩理论
虽然颜色是相对的,但在组织颜色方面已经有了大量的研究和实践。有几种感知颜色的模式——让我们从一些定义开始:

颜色也被称为色调,每一种色调都是色谱上的一个特定点。光谱可以像波段一样简单,也可以缠绕在色轮上。
要使用颜色,你需要了解以下不同的属性:

从黑色到白色的范围称为值。

对比是值之间的分离程度。

亮度会给图像增加白色,而亮度不足会给图像带来色调。

混合的颜色
我们可以根据接收颜色的方法或介质来混合颜色,有两种方法:减法初选和加法初选。

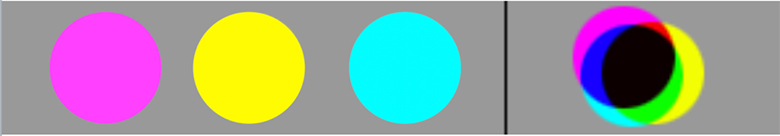
减色原色
减色法是青色、品红和黄色,把这些颜色混合在一起,就得到一种近似黑色的颜色。这是因为这种方法使用反射色。这些颜色是使用一种物理物质,就像油漆中的颜料,可以将波长反射到眼睛里。去掉这些颜色或它们的缺失,就只剩下白色(或画布上的任何颜色)。
这是打印中使用的主要系统,通常称为CYMK(“K”表示黑墨水,即键)。第四种油墨需要产生一种“真正的”深黑色,而不是青、黄、品红各自产生的浑浊黑色。

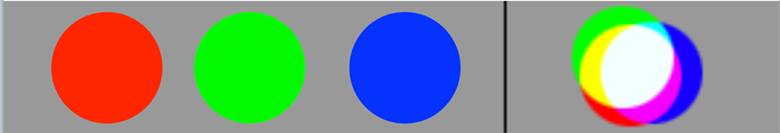
红色,绿色,蓝色这三种加色原色由苏格兰物理学家詹姆斯·克莱克·麦克斯韦爵士确定。当颜色以各种组合组合在一起时,它们会产生其他颜色-所有这三种组合会产生白光。简而言之,这就是现在在智能设备或计算机显示器上实现色彩的方式。
编码颜色
浏览器允许我们以不同的方式选择要在设计中使用的颜色,从“红色”之类的颜色关键字到十六进制值(#FF0000)。语法的一种不同方式。rgb()
该语法是一组表示红色,绿色,和蓝色的三个值中的-这是作为添加剂基色相同的值。每个值均表示为一个数字,其值的范围可以从0到255。值0表示不应显示颜色。另一方面,值255表示应存在该颜色的全部重量,并将其与其他颜色混合。rgb()
对于红色,这是CSS的样子:
/* red = 0 -> 255 */
/* green = 0 -> 255 */
/* blue = 0 -> 255 */
.alert {
color: rgb(255, 0, 0);
}
而浅绿色则是
/* red = 0 -> 255 */
/* green = 0 -> 255 */
/* blue = 0 -> 255 */
.alert {
color: rgb(128, 255, 128);
}

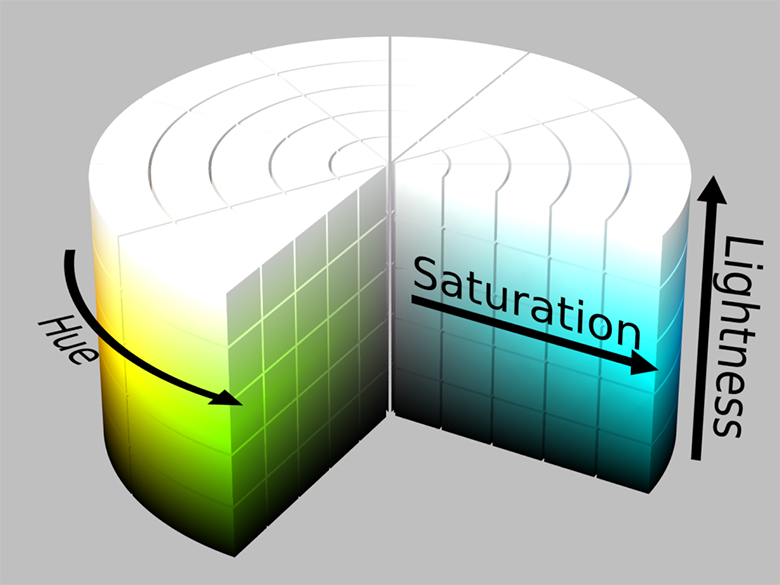
HSL模型是基于RGB系统的另一个数字色彩系统。但是它并没有使用红色、绿色和蓝色来确定特定的颜色,而是通过一种不同的方法来定义颜色——色相、饱和度和亮度。HSL将色调从0度到360度放置成一个完整的圆圈;而百分比(0%到100%)用于饱和度和亮度。例如,下面的代码表示红色:
/* h = hue = 0 -> 360 */
/* s = saturation = 0% -> 100% */
/* l = lightness = 0% -> 100% */
.alert {
color: hsl(0, 100%, 50%)
}
并写出浅绿色,如:
/* h = hue = 0 -> 360 */
/* s = saturation = 0% -> 100% */
/* l = lightness = 0% -> 100% */
.good {
color: hsl(120, 100%, 75%)
}
低视力和色盲
在美国,每12个人中就有一个人有颜色缺陷——大约8%的男性和0.4%的女性有色盲。
色盲的类型
后异常——大约6%的男性患有红绿色盲。
原畸形——另一种形式的红绿色盲,影响约1%的男性。
后视——一种色盲,很难区分红色和绿色。
远视——人们无法感知任何红光。
Tritanopia ——人们无法感知蓝光。
色盲症——人们看不到任何颜色。
另外,不要忘记感知颜色是一个包括大脑在内的过程。所以人们可能会有认知问题,这可能会影响他们对颜色的感知。
颜色可访问性
在Web内容可访问性指南(WCAG)中,有许多关于颜色使用的指南。分别是1.4.1、1.4.3、1.4.6和1.4.11:
1.4.1色彩的使用(A)
这条指导方针谈到仅使用颜色来表达或传达意义,例如,使用颜色来描绘线形图中的条形图。
简而言之,我们希望确保我们添加了一个设计或代码处理,以帮助向站点访问者提供适当的上下文。
1.4.3对比度最小值(AA)
在向人们提供文本时,我们希望确保文本能够被感知。我们需要确保文本有足够的对比度,使其远离背景以保持清晰。
1.4.6对比度增强(AAA)
这个成功指南类似于1.4.3,但是更加严格。
1.4.11非文本对比(AA)
对于UI组件和图形对象(如按钮和图标),我们需要为浏览web站点提供足够的基本项对比。
检查颜色对比
在WCAG 1.4.3和1.4.11中,一种方法,如果你愿意的话,可以用来帮助确保颜色是可理解的,那就是确保它们之间有足够的对比度。知道有数百万种颜色,也知道人们在观察颜色时存在问题,那么如何计算两种颜色的对比度呢?
很难找到一条可以弥补色盲问题的道路,因此,WCAG使用颜色的相对亮度来帮助确定一个(有点)简单的数学公式中的对比度。
颜色对比度
相对亮度是亮度的值,但表示为从最黑的0到最亮的白色1的规格化值。
将RGB值转换为相对亮度的公式可以在WCAG中找到:
For the sRGB colorspace, the relative luminance of a color is defined as
L = 0.2126 * R + 0.7152 * G + 0.0722 * B
where R, G and B are defined as:
* if RsRGB <= 0.03928 then R = RsRGB/12.92 else R = ((RsRGB+0.055)/1.055) ^ 2.4
* if GsRGB <= 0.03928 then G = GsRGB/12.92 else G = ((GsRGB+0.055)/1.055) ^ 2.4
* if BsRGB <= 0.03928 then B = BsRGB/12.92 else B = ((BsRGB+0.055)/1.055) ^ 2.4
and RsRGB, GsRGB, and BsRGB are defined as:
* RsRGB = R8bit/255
* GsRGB = G8bit/255
* BsRGB = B8bit/255
“ ^”字符是幂运算符。(公式取自[sRGB]和[IEC-4WD]。
有了一种确定颜色相对亮度的方法,就可以用所谓的颜色对比度来比较它们。
L1 = Relative luminance of the lighter of the colors
L2 = Relative luminance of the darker of the colors
(L1 + 0.05) / (L2 + 0.05)
现在,有了确定两种颜色之间对比度的能力,我们可以使用这个公式来设置文本和图形对比度差或好的标准或指示。
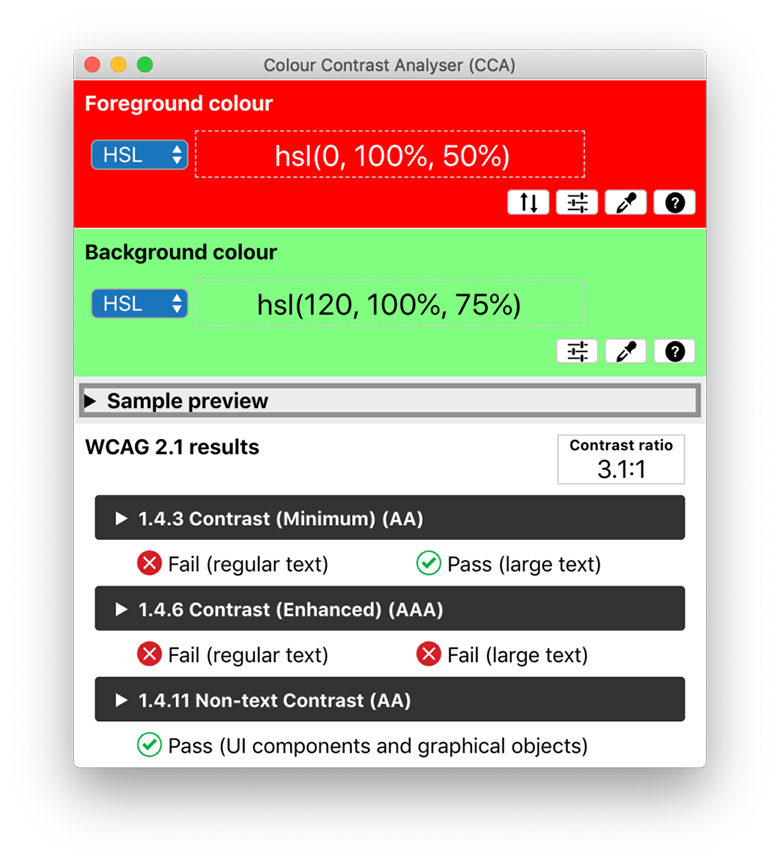
使用公式,很容易创建工具和应用程序来确定颜色的可访问性,如Paciello Group的颜色对比度分析仪(CCA)。

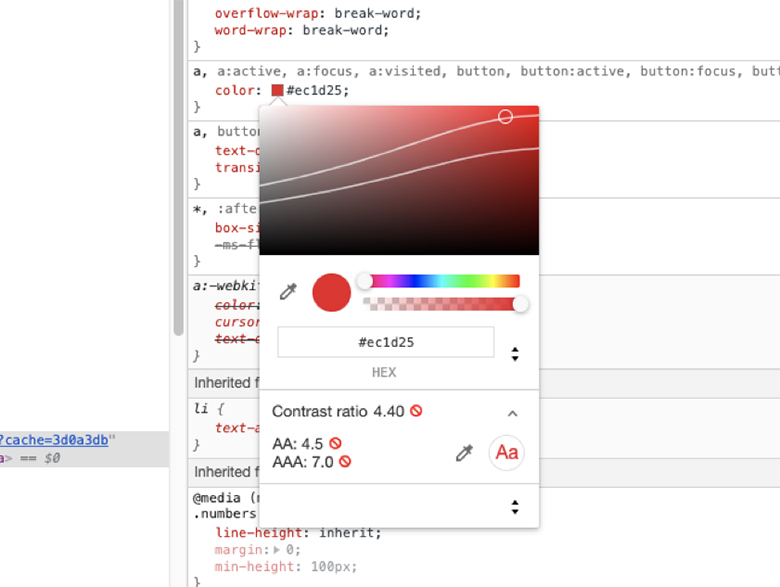
如果你使用DevTools,你可以查看和调整颜色,看看他们是否通过颜色对比度:

似乎有数百个在线色彩对比检查器,以下是一些:
Lea Verou的对比度
WebAIM的对比检查
Deque大学的颜色对比分析仪
Adobe的达芬奇
Corey Ginnivan的《谁能利用》
检查颜色对比的未来
通过研究和实践发现,该算法提供了错误的结果,正如Andrew Somers的研究所指出的。

目前,Silver Task Force正在研究一种新的检测对比度的模型,由于当前的对比度比率不是一个理想的算法,Silver Task Force正在研究一种新的可达性准则。
总结
颜色是非常复杂的,它以无数种方式被传达和感知。虽然颜色对比度是一个简单的辅助来确定对比度,这是至关重要的,当工作时,为了达到无障碍和包容性的设计,超越仅仅陈述基本的颜色对比度比例。我们需要在设计中传达所有颜色的复杂性,这样我们才能满足不同人的视觉需求。


