最容易出效果的网页设计排版技巧
2021-06-11
阅读:50今天我们通过12个国外优秀的网页设计作品图片来赏析和提炼出一种超级简单的排版技巧——半透明遮罩运用技巧。这个遮罩图层的巧妙使用,会让界面看起来美好,散发出时尚和设计感气息,让设计作品最容易出效果。
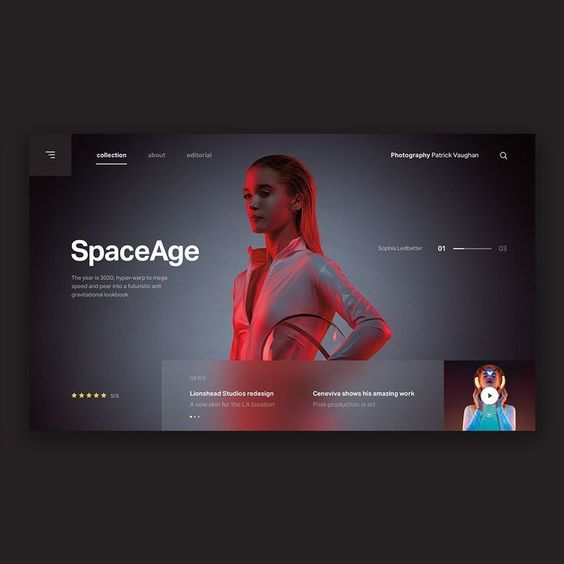
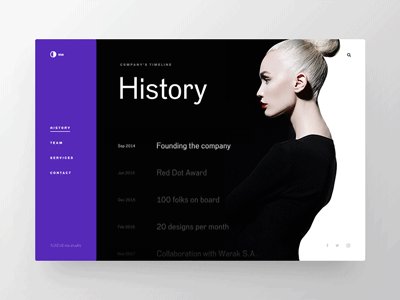
Top1.
纯色块与图片的叠加。通常我们能从过来的设计酷站作品中看到,有红色、橙色、绿色、黄色等,这些色块与图片的叠加,容易出效果。

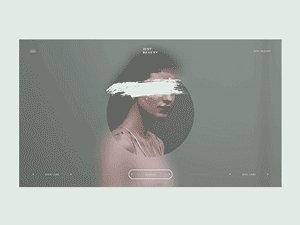
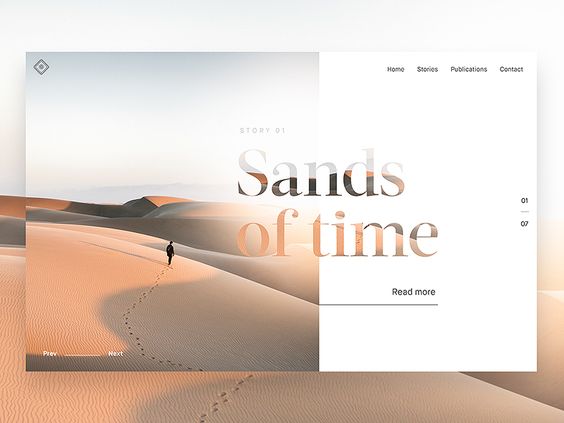
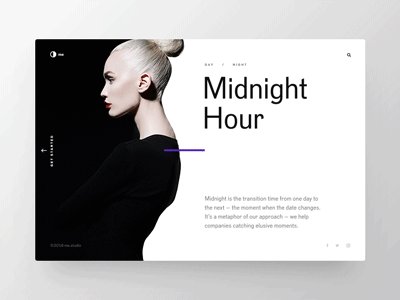
Top2.
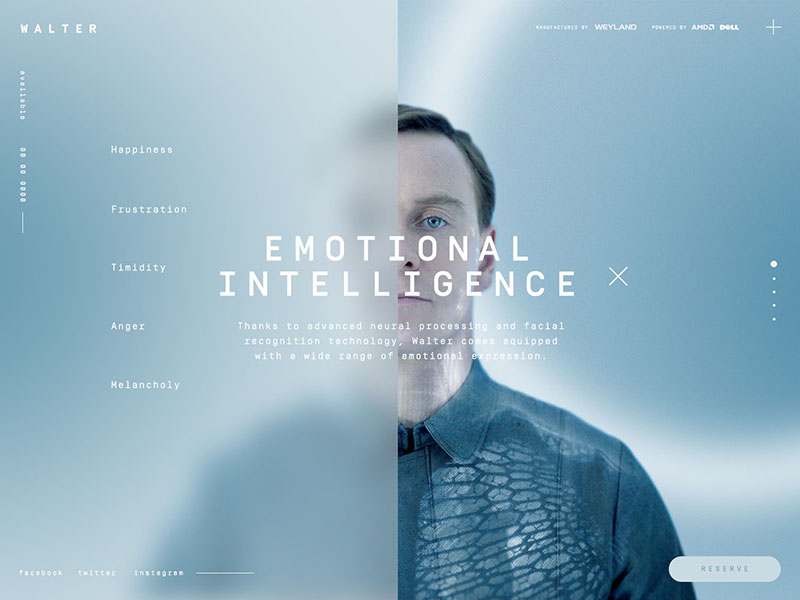
这个作品采用的是半透明的图像模糊叠加效果。相比纯色块叠加,给人视觉感官不同。

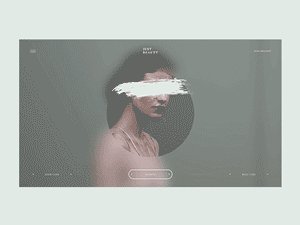
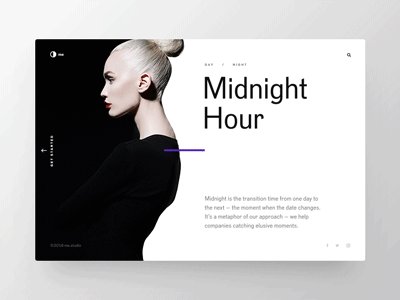
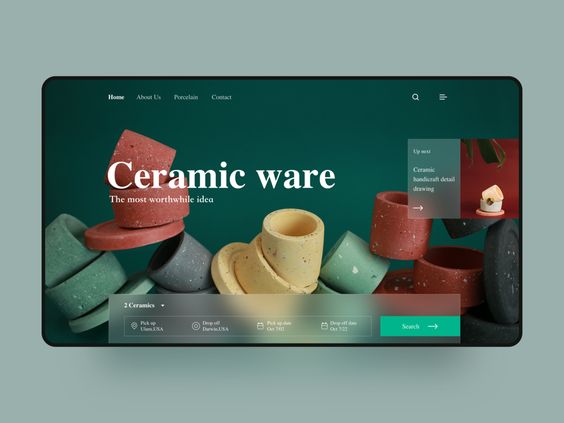
Top3.
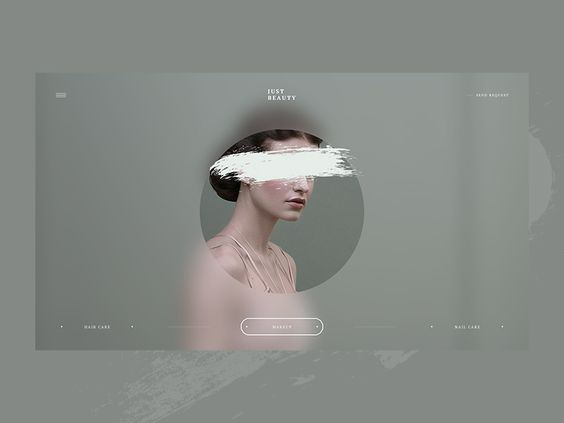
这个叠加的造型,已经突破了矩形形状。采用半透明朦胧图层叠加后,可结合相关的网页制作技术,让整体效果更出众。


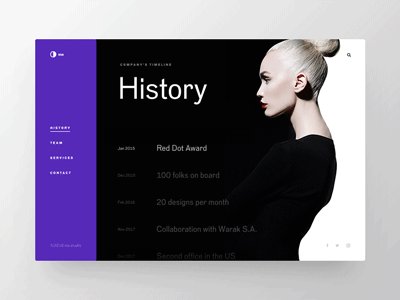
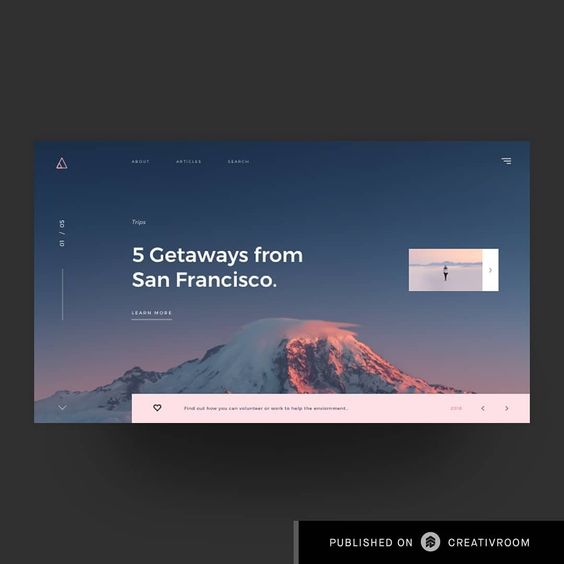
Top4.
色块半透明遮罩在版式设计中的运用示范。

Top5.
色块半透明遮罩在版式设计中的运用示范。

Top6.
分散打散的文字字体排版与某一个区域中,形成一个整体的图层遮罩。

Top7.
半透明模糊遮罩图层为版式设计助力。假如换成一个半透明纯色块,效果会截然不同。

Top8.
字体遮罩效果的运用。

Top9.
视觉元素与背景、动效设计的结合运用示范。

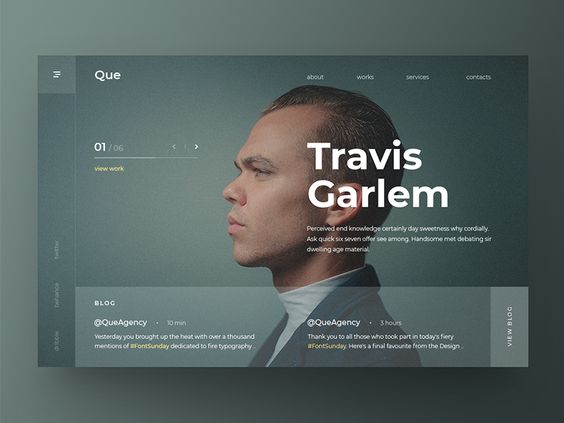
Top10.
这个作品打了一点点擦边球。从笔者理解来看,采用的半透明模糊图像效果,换成纯色半透明,在这个作品当中其实影响不大。这个作品吸睛的地方是整体的版式、人物的构图等等。

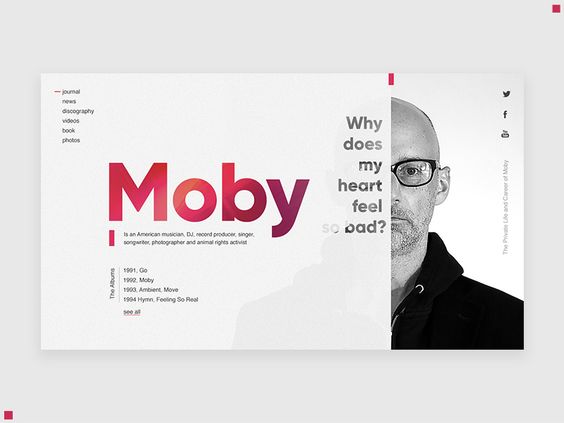
Top11.
半透明模糊图像遮罩效果的运用。

Top12.
纯色块的图层遮罩效果运用。这一类运用技巧,已经在很多国外酷站版式设计中大量运用,尤其是在品牌个性极强的集团或品牌公司官网中能常常看到。

小结
-
我们设计分享频道推荐的各种网页设计排版技巧中,没有一种版式设计技巧是孤立使用的。需要结合整体的版式、图片、字体、文案、品牌VI的特征等等,不管是结合本文介绍的半透明遮罩设计技巧,还是其他类似多重曝光技巧,都是为了迎合网站设计主题而执行,而不是为了运用而运用。


