有什么招数可以让文字排版工作轻松又好看
2021-06-04
阅读:33好看的文字排版有什么招数可寻吗,答案是肯定的。为了让纯文字在版式界面中有很高的易辨性、易读性,今天我们尝试一下通过最为简单易懂的轴线式系统设计技巧来轻松实现好看的排版版式。

何为轴线式系统
-
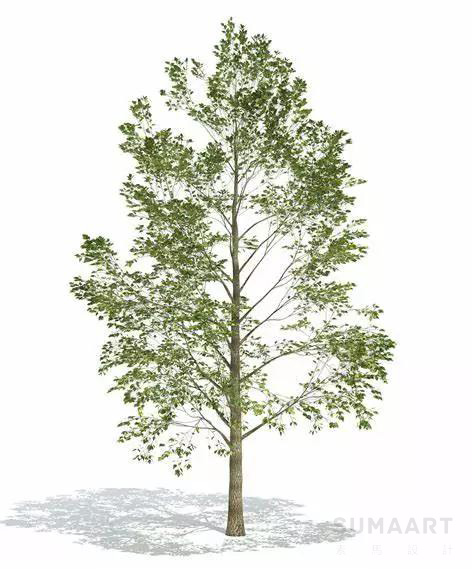
简单来说,轴线式系统就是把设计元素沿着单一的轴线放置在两边,让设计元素像树干两旁的枝叶一般。

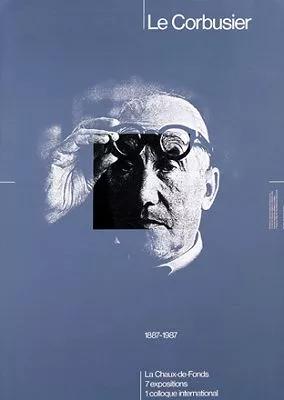
轴线可以是在页面中央的位置,也能够往左右移动,让版面空间发生变化。


不对称的版面,往往能够带来一些趣味性。将版面垂直分为三等分,每条分界线都能视作轴线的方法也很常见,这能够利用版面留白的空间不同来打破对称的乏味。

轴线不一定是垂直的!
-
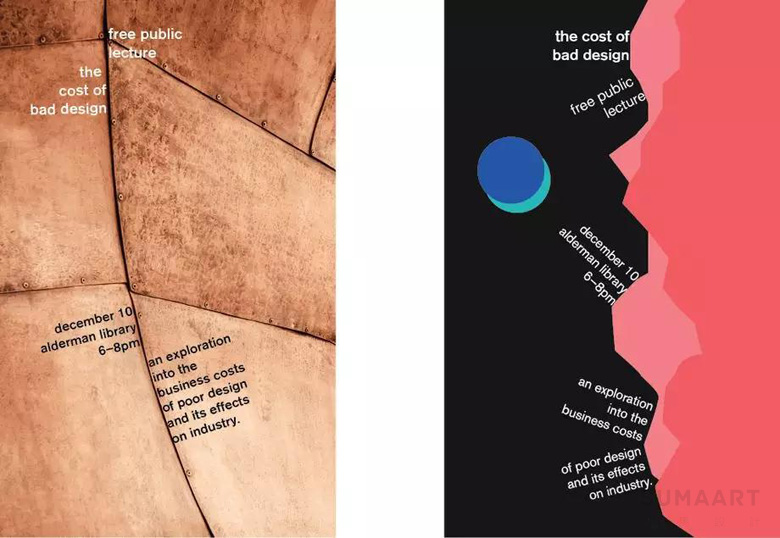
轴线式构图往往给人带来垂直的视觉引导,那么是不是在轴线式系统中元素只能是沿着这个规律来布局呢?当然不是!我们可以利用色块、形状来改变整体版面的视觉效果。

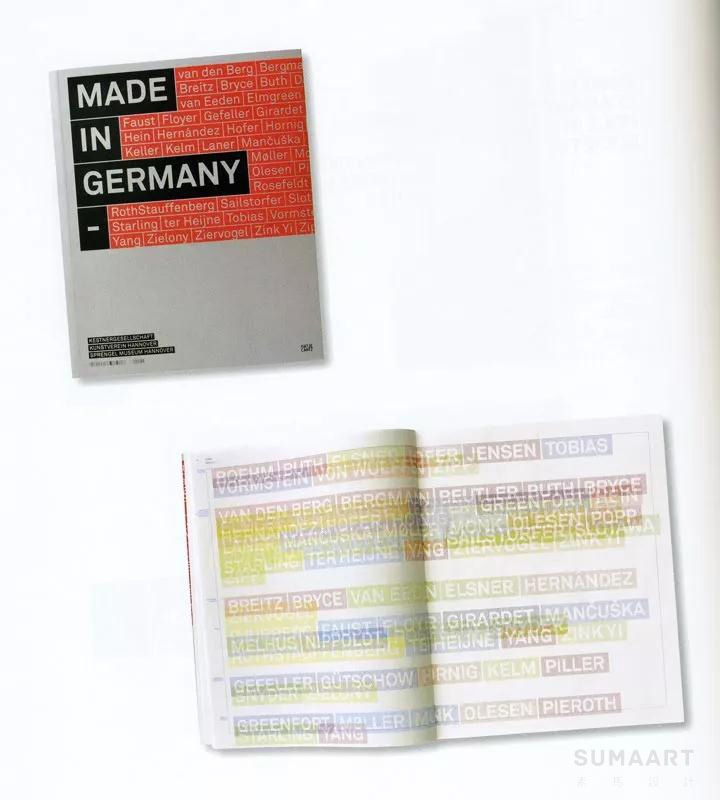
上面的例子利用矩形让画面有了“动态”,虽然所有文字还是严格按照竖轴线分布,但整个版面明显活泼了很多。
光是靠轴线来引导视觉,有时候难免会乏味,其实我们还能运用一些形状当作背景,让画面变得有趣。

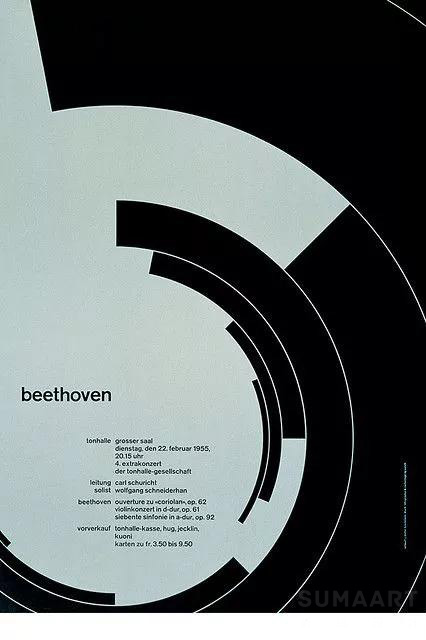
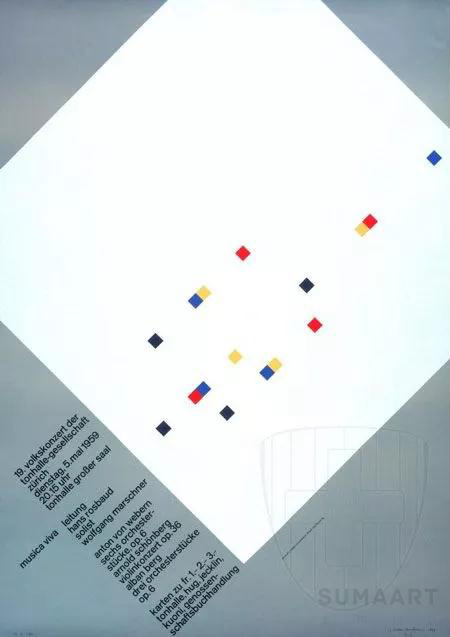
此外,垂直的轴线虽然是最常见的,但并不意味着是绝对的。只要文字分段合适,我们可以尝试不同形状的轴线,像是转折等。

而轴线也有分隐含轴线形式和形状外线的轴线。形状轴线明显的构图强调了轴线形状,让人觉得有“力量”。

还有很多时候换个角度看世界,未尝不可,斜轴线能让画面带有动感。


轴线式系统有什么好
-
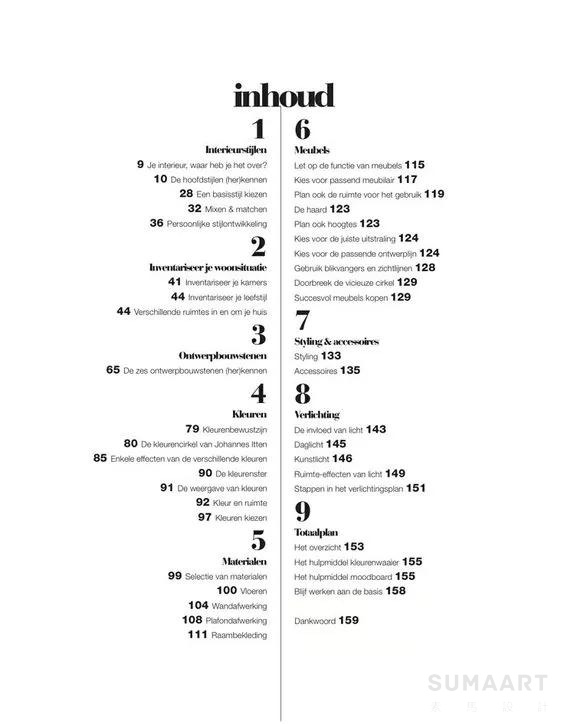
轴线式系统有着条理清晰的特点,能够让设计师培养对文字排版的敏感性。在轴线式系统中,文本的分段、字间距、行间距以及字号大小的变化,都会影响整个版面的构图。沿着轴线排列,自然而然会秩序的美。
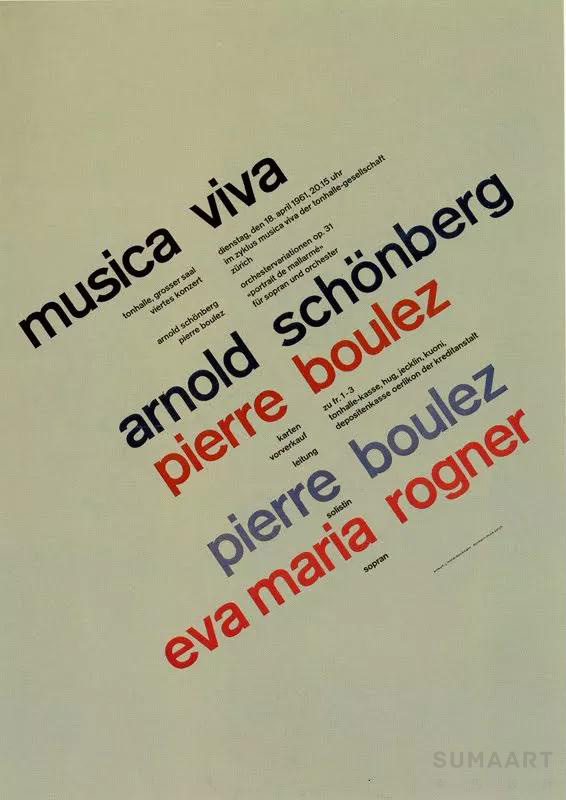
作为设计师,要怎么使用这一系统来处理工作呢?一开始我们可以尝试,段落内用相同的行距、字号来放置文字。

等熟悉这样的操作以后,可以试试用不同的字号、行距、字间距来区分不同的段落信息。

也可以试着加入一些“装饰”。

小结
-
有心的小伙们应该注意到了,我们常说的纯文字排版设计中,栅格[网格]系统、轴线式系统等设计方法,其实讲的都是对齐问题。一个版式界面排版中,我们到底应该如何运用好内容对齐的技巧。优秀的设计作品总是在对齐方方面做到极好。


