优秀网页设计作品通常都注重这些细节
2021-05-16
阅读:21细节是网页品质和气质的关键,但又是很多新手设计师容易忽略或不重视的地方。通观优秀的网页设计作品通常都注重这些细节。
1
-
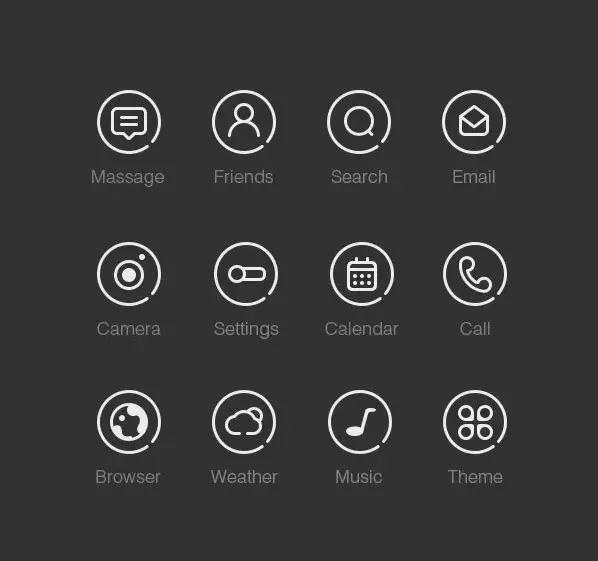
网页图标的统一风格

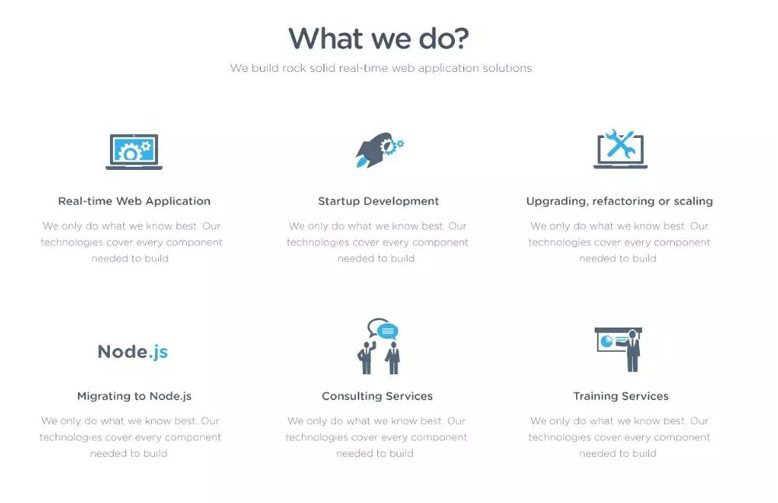
图标统一性:
a、 风格统一:线条性、块状图标、手绘图标、扁平图标、拟物图标等(同时线条图标线条粗细一致)
b、 色彩上统一:图标可以采用相同颜色配色;如果是不同颜色配色方式在视觉上要做到色调统一。
c、 视觉上大小统一

2
-
弱化点缀元素
网页设计中,点缀元素很多都是起到视觉修饰作用,所以在视觉表达时要弱化它们的存在,很多初学者会忽略点缀元素的弱化调节。

(未弱化分割线)

(弱化分割线)
上图可以看出,第一张未弱化分割线的设计会让页面比较拥挤,也让用户无法第一时间获取重要信息。第二张弱化分割线之后,让页面更简洁,也能衬托分类菜单。
因此,网页设计中我们要弱化辅助线条及其他点缀元素。
3
-
让页面更简洁

页面简洁但不单调是我们的目标效果,但是很多设计师在设计师习惯用不必要元素过度修饰。
合理点缀修饰让设计更活,过多装饰让设计更做作,慎用修饰。

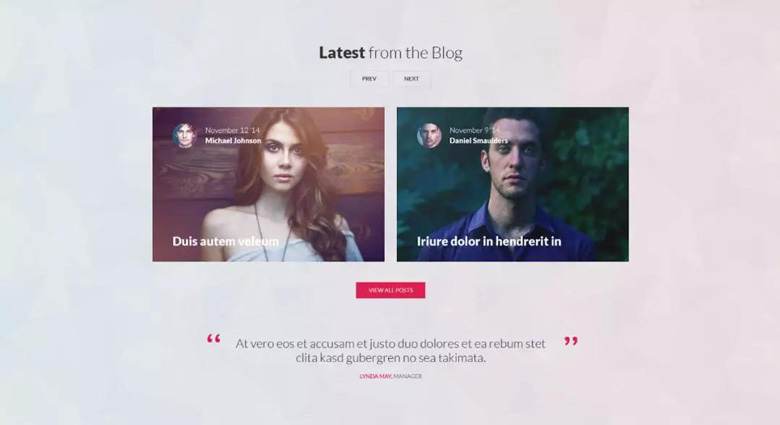
(添加过多修饰页面)

(未添加过多修饰页面)
简洁的页面设计更快速直接的向用户传达重要信息,不啰嗦不累赘不杂乱。
上图可以看出,第一张添加过多修饰元素,会让页面更花,有画蛇添足感觉
第二张页面会更加简洁。
4
-
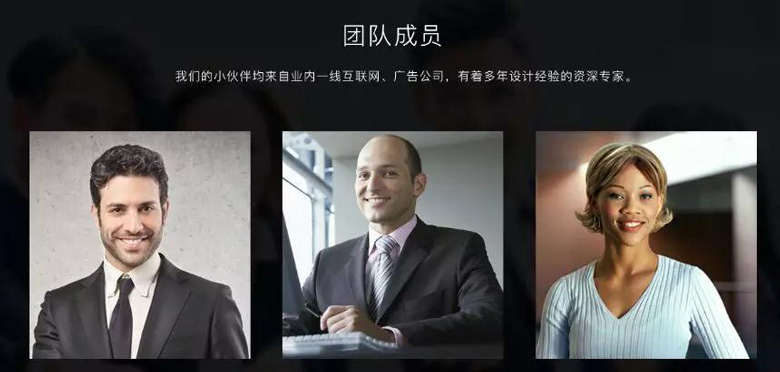
图片视觉平衡

网页设计中人物或产品图是常用的元素,在使用人物图像时,保持视觉平衡和协调,所以要控制视平线方向的一致

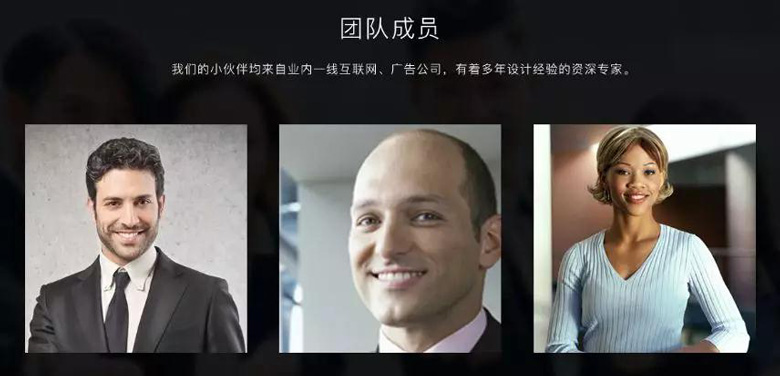
(未统一视觉平衡)

(统一视觉平衡)
图片不平衡时用户会花时间去主动寻求平衡,会给用户阅读带来“难点”,平衡设计是设计师所需要掌握的设计点。
上图第一张视觉平衡未统一,感觉很生硬,三张图片搭配不协调。
第二张统一视觉平衡让页面更统一。
5
-
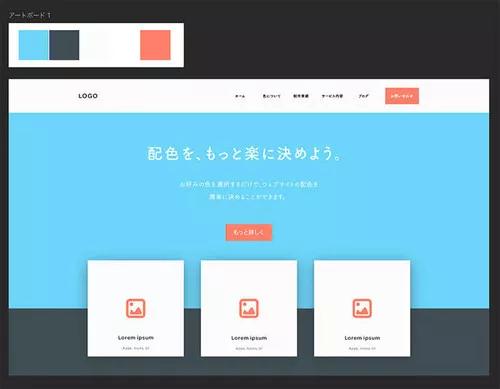
色彩合理使用
一般界面中使用2-3种颜色,更多颜色难以把控,也会让用户眼花缭乱,无法找到重点信息。其中主色选取更为重要。
定主色方法:品牌色(logo颜色)、图片色、情感色。
定辅色方法:同色系配色、同色调配色等

6
-
提高图片质量
影响图片质量原因有:
a、 素材不清楚:可以去高清素材网搜高清图(例如大作网、花瓣网、500px、Pixabay、Pexels等)
b、 抠图不干净(有白边或锯齿):不能懒得只用魔术棒抠图(钢笔通道才是抠图利器)
c、 图片使用变形:很多人为了符合比例就暴力压缩图片(找合适图片,也可适当修剪)
d、 未适当修饰图片(如调色、裁剪等)等原因。


7
-
按钮使用的合理性
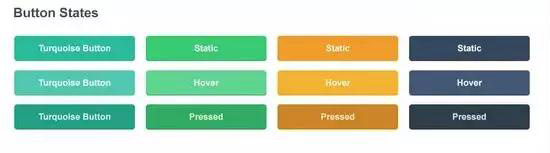
按钮是网页重要组成元素,合理设计按钮能提高用户体验(如不可点击的按钮设置成灰色);其次按钮的统一性(如按钮的圆角度和风格)。
按钮的几种状态:普通可点击状态、不可点击状态(设置灰色)、点击后状态、聚焦状态(点击未松手)、划过状态。

8
-
文字的极差关系处理
文字的极差关系能够直接反应出文字的层级,突出重点文字内容;并且让整个设计不累赘,更有设计感。
极差关系可以从文字的大小、字体、颜色、是否加粗、倾斜、大小写、间距、图形结合等手法来解决


9
-
信息阅读符合用户习惯
不同的设计方式可能让用户有不同的体验感,正确的设计方式复合用户习惯,减少用户成本也是网页设计主题之一;反之会让用户感觉很别扭,不习惯。
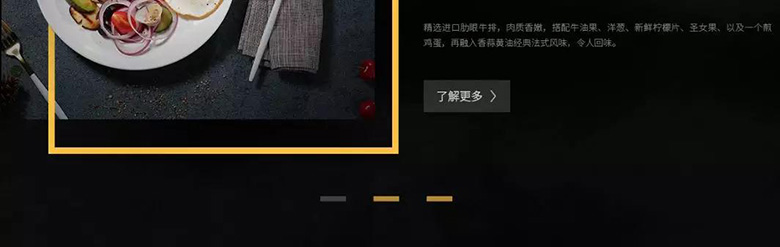
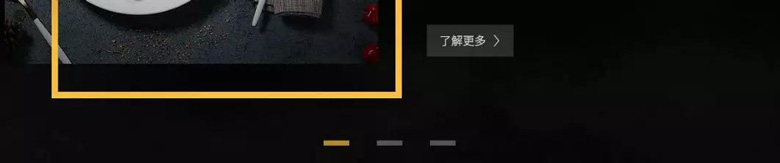
比如我们阅读习惯是从上到下,从左到右,从重点到普通的顺序去阅读,所以在做设计时你的重点可以从用户阅读习惯开始。例如下图的交互点颜色设计。


10
-
控件元素的统一
有部分设计师,尤其是刚开始从事设计的设计师,他们在设计网页控件时都是现用现做,并没有在设计网页之前统一公共控件元素,这样会让控件元素很难达到统一,尤其是不同页面的控件元素。

所以为了更好统一,我们在设计页面之前要做好控件,以便后面的页面统一使用。
11
-
同类信息的亲密性
当没有明显的区域划分时,间距就是我们判断信息分类的直接依据,此时间距留白就显得格外重要;一般同类模块元素会间距比较小,不同模块元素会增大间距用以区分。


小结
-
以上总结的这些网页设计细节问题,应该是很多新手设计师容易忽略的问题,但又最终影响了网页作品的品质和气质,不得不引起大家的重视和改进。


