网站界面设计中那些勾魂的技巧
2021-05-12
阅读:18客户对品牌网站形象及风格的设计需求,通常离不开简约、大气、国际化、趣味、专业、商务、充满吸引力、良好用户体验、震撼人心、个性、亲和、另类等等这些抽象化的形容词。对于乙方设计团队来说,如何通过有效的设计技巧来化解这些抽象的设计需求并最终把设计目标落地,是我们一直努力和探索的方向。
今天有幸通过一系列国外优秀的网站界面设计作品分析,从中理解和总结一些对我们做项目有帮助的设计技巧。
01.
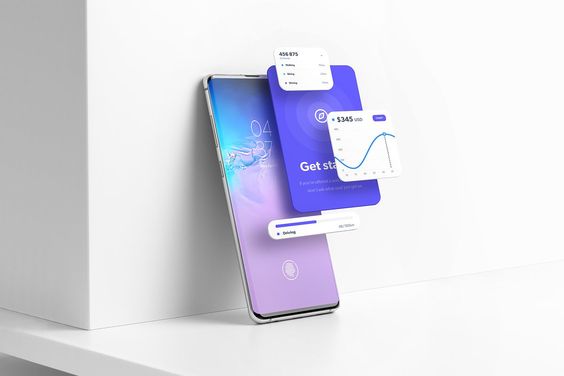
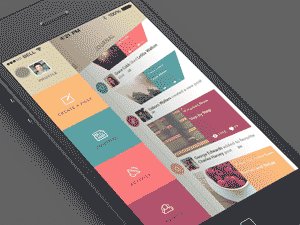
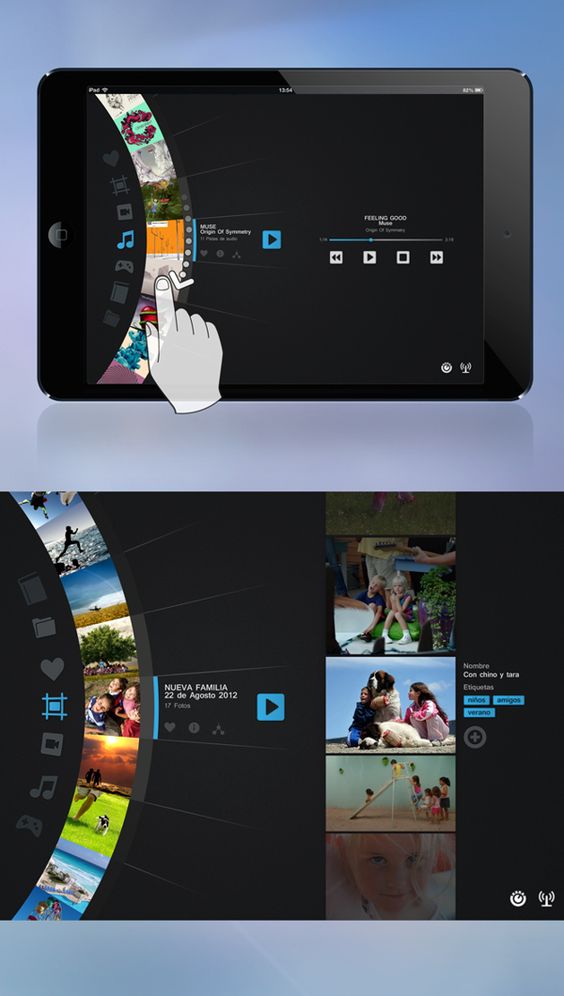
设计提案的包装
比如这个作品,如果只是把三个设计稿导出jpg发给客户,效果可能没有通过设备来模拟真实效果那么直观和震撼。

02.
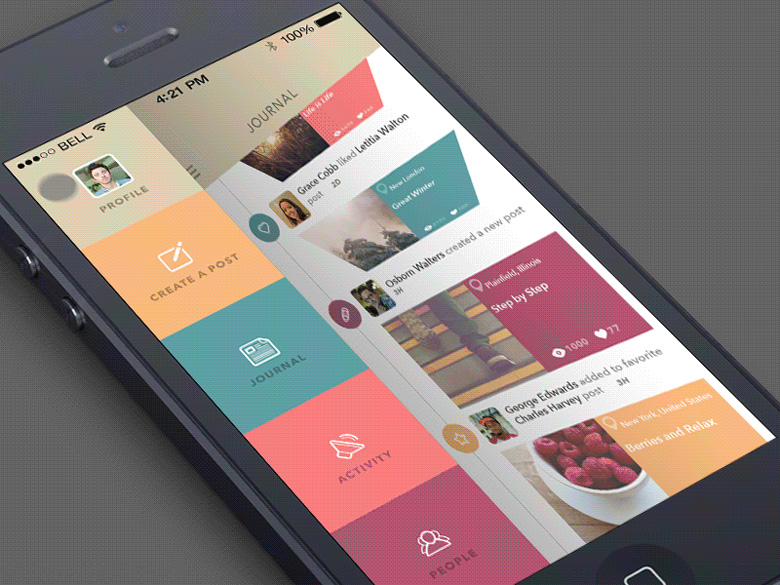
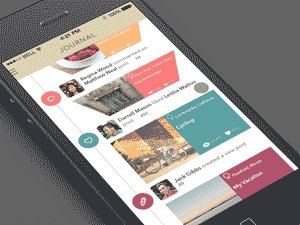
人物造型及场景设计。这一类作品的设计技巧,通常在海报设计中常见。也有一些在包装方面运用的很好的。因为很特别,所以很吸引人。这种设计思路,运用到网页界面设计中,会很粘人。

比如下面这个blog,页头区域的内容跟下面评论区域的内容打通。当然,这种跨模块的设计和交互的技术实现,是一种挑战。

03.
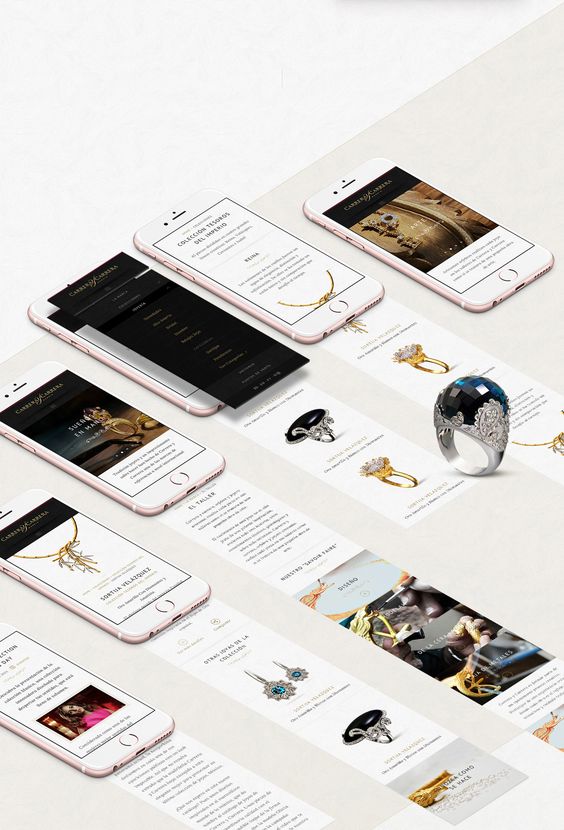
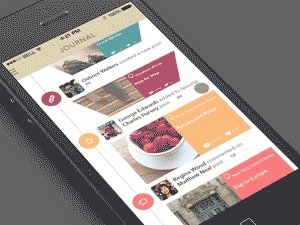
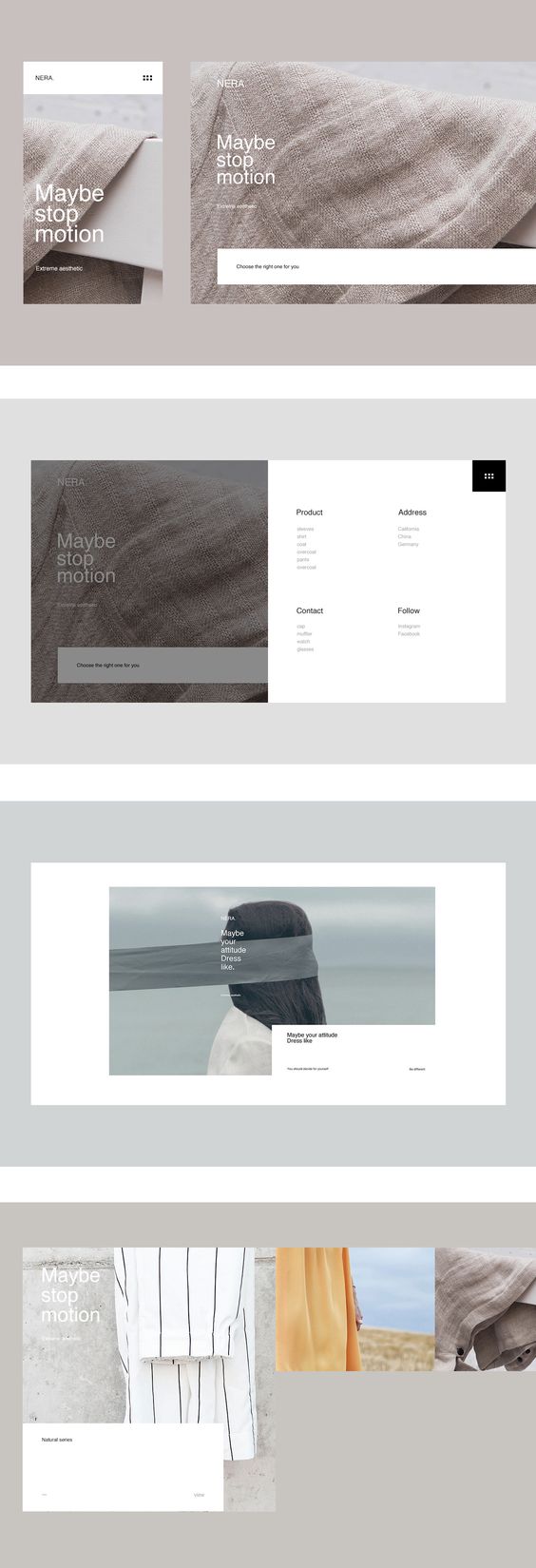
场景布置,作品展馆式。属于网页界面ui作品提案包装设计的一种。

类似这种立体场景的界面设计,在国外设计师个人作品展厅中颇为常见。

这种设计技巧主要是想传达一种直观的、立体的设计效果。当然,对于企业客户来说,他们最看重的,还是常规的平面稿。谁都知道,作品经过再度包装后,看起来会上一个档次。而真实的网页运行环境可达不到这种效果。


04.
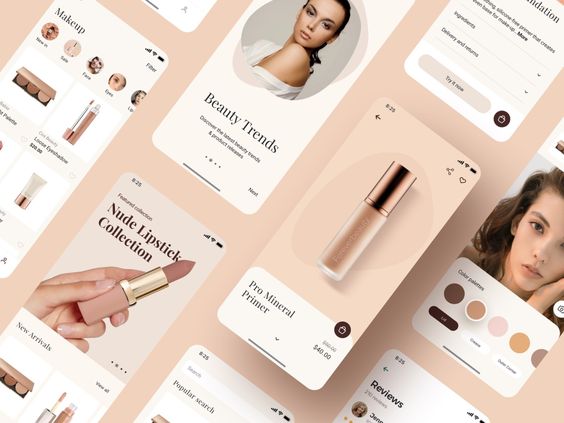
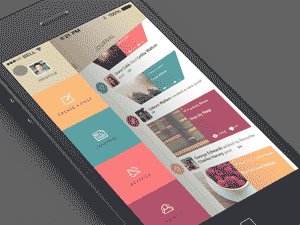
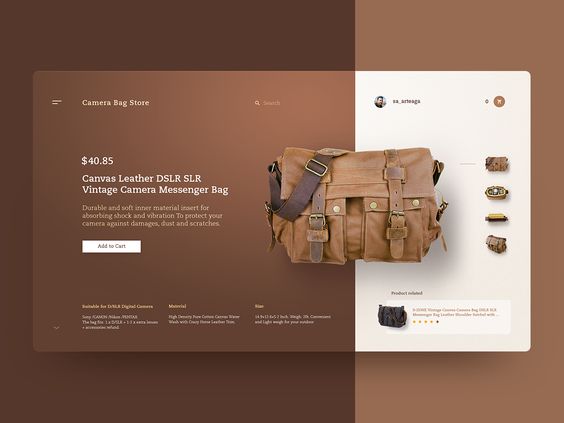
界面设计与场景展示,再结合主打产品的拍摄。对于网页设计作品用于参展或比赛来说,是一种不错的设计思路。



电子商务盛行时代,没有一个网页设计作品会只照顾PC端而忽略移动端的。碎片时间干正事的人越来越多了。地铁上,电梯里,超市中,随时随时了解商机。移动版或响应式界面设计已是企业建站的标配。

05.
在网页界面设计创新设计中,无论采用何种技巧,如能跟前端制作深度结合发挥创意,这个作品会在视觉层面得到升华。


再比如这个网页界面设计作品,如果网页前端制作技术实现不了,设计这样的版式和界面还有多大意义?毕竟这是网页,不是游戏,不是电影,对吗?企业网站是做给用户使用的,操作体验上不来,网站难成经典。

06.
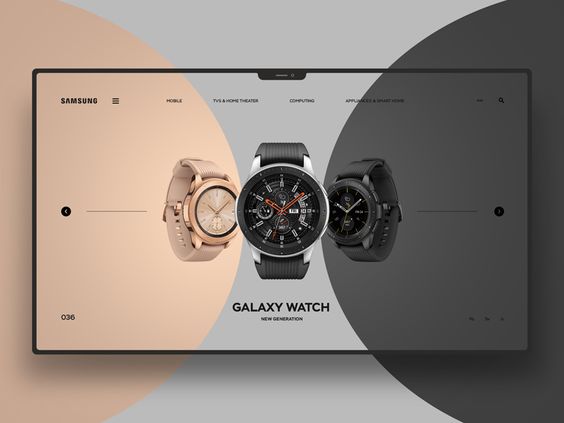
版式中,让焦点图中的焦点产品超级聚焦。把slogan等相关的信息弱化。

通常可以采用主图退底+投影技巧实现。这对于客户后期维护有一定的难度。但为了网页效果出彩,客户还是愿意接受的。

字母的大小对比,文字字母之间的间距都是一个可发挥的点。对于字体字段过于密集来说,适当拉宽间距可以营造一种时尚设计感。

07.
PC端与移动设备端的风格一致性。两种设别的显示比例不同,我们准备网页素材的时候也要充分考虑。对于图片中重要的信息,无论如何响应都不应该把重要的特征才剪掉。

小结
-
无论PC端还是移动端的的网站界面设计,都要遵循相关领域的设计原则,并大胆尝试一些多技巧结合的创意方式。在一个领域钻研的时间和精力足够长足够深了,你会发现设计灵感源源不断。


