文字排版设计技巧及布局教程经典案例分享!
2021-05-26
阅读:59文字可以说是平面设计、网页设计、界面设计等版式布局中最为基础、最为核心也最为灵动的视觉元素之一。文字排版设计要做出高逼格的作品,也不是没有技巧和规律可循。今天通过经典案例分享来讲解一些相当简单实用的文字排版教程。
文字排版设计与布局之初级技巧、教程
为了兼顾到新手设计师及想快速提高设计能力的伙伴们,我们先从最为简单的技巧开始讲解。
01
-
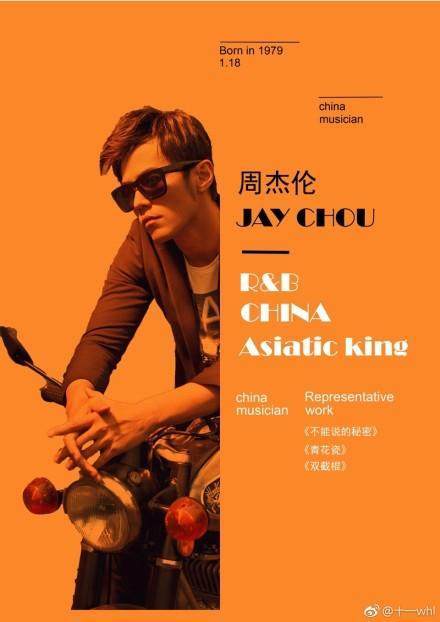
文字出血
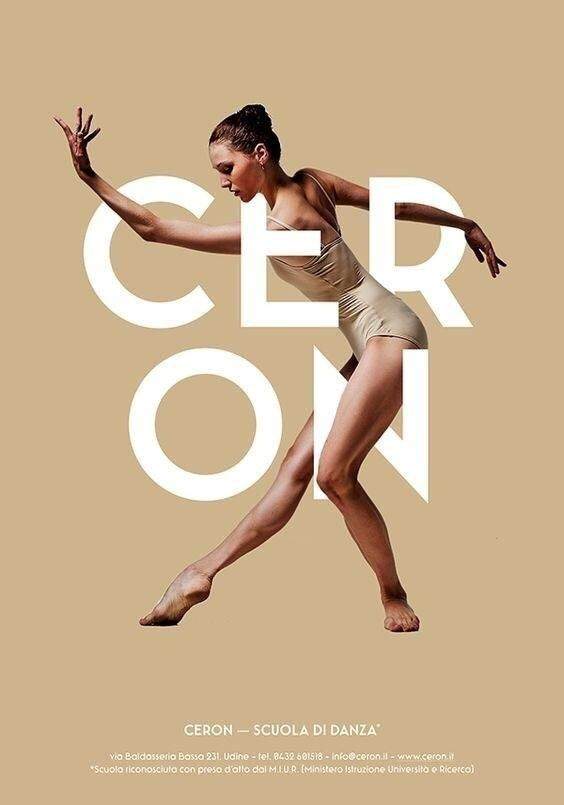
品牌设计当中,名片、画册、海报、喷绘广告等都有出血位这个说法,相信做平面设计的童鞋都知道的。在版面设计当中,文字放在出血位置,效果相当不错。

出血位置如小样图示范

02
-
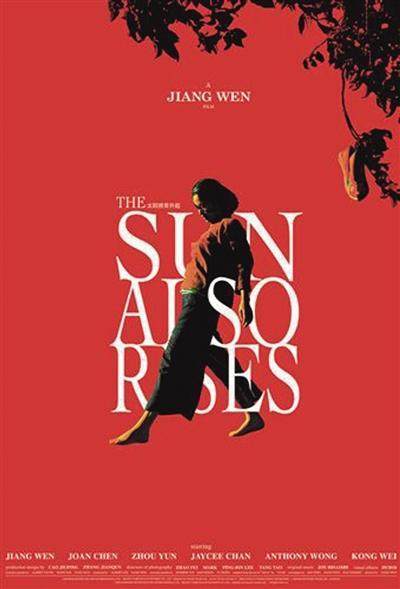
文字穿插

文字穿插如小样图示范

03
-
竖排斜向布局

竖排斜向布局如小样图

04
-
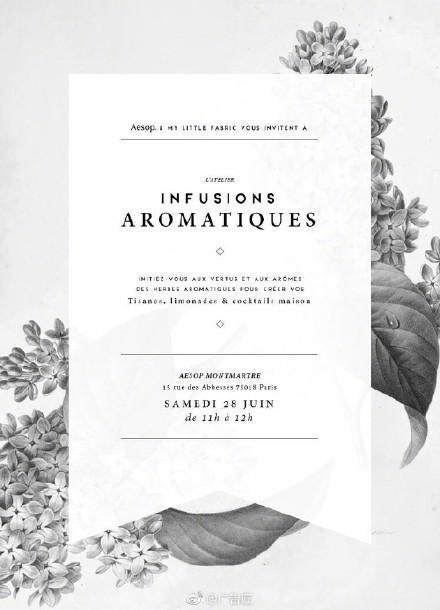
边框内布局

边框内布局如小样图示范

05
-
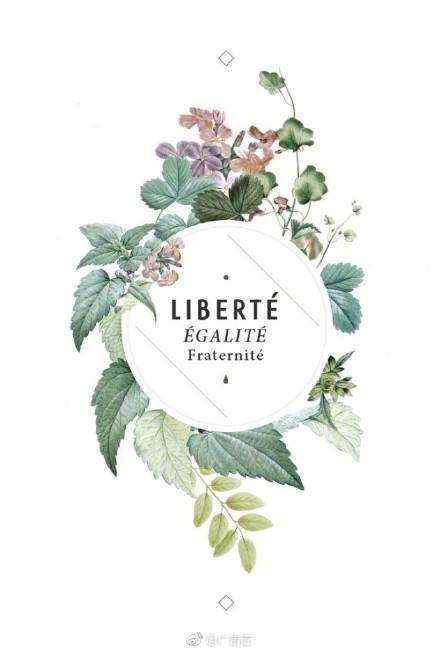
居中布局

相信这个是很多设计师都使用过的文字排版设计布局之一。如小样图示范

06
-
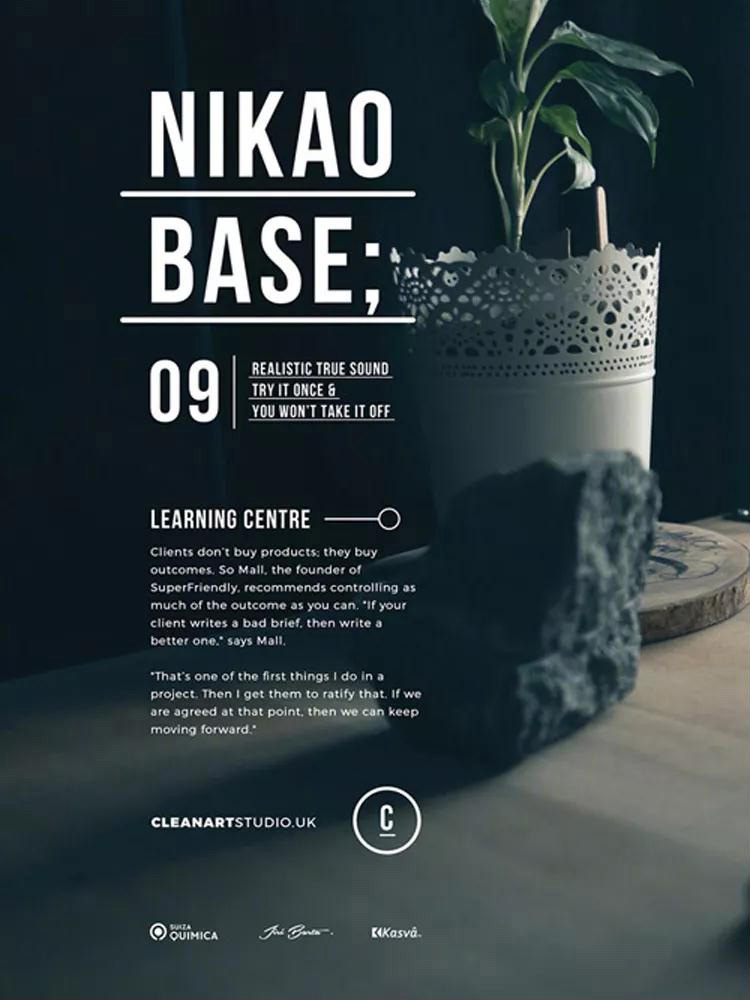
文字居左布局

这个是很多高端杂志最管用的文字排版布局设计手法之一。如小样图示范

07
-
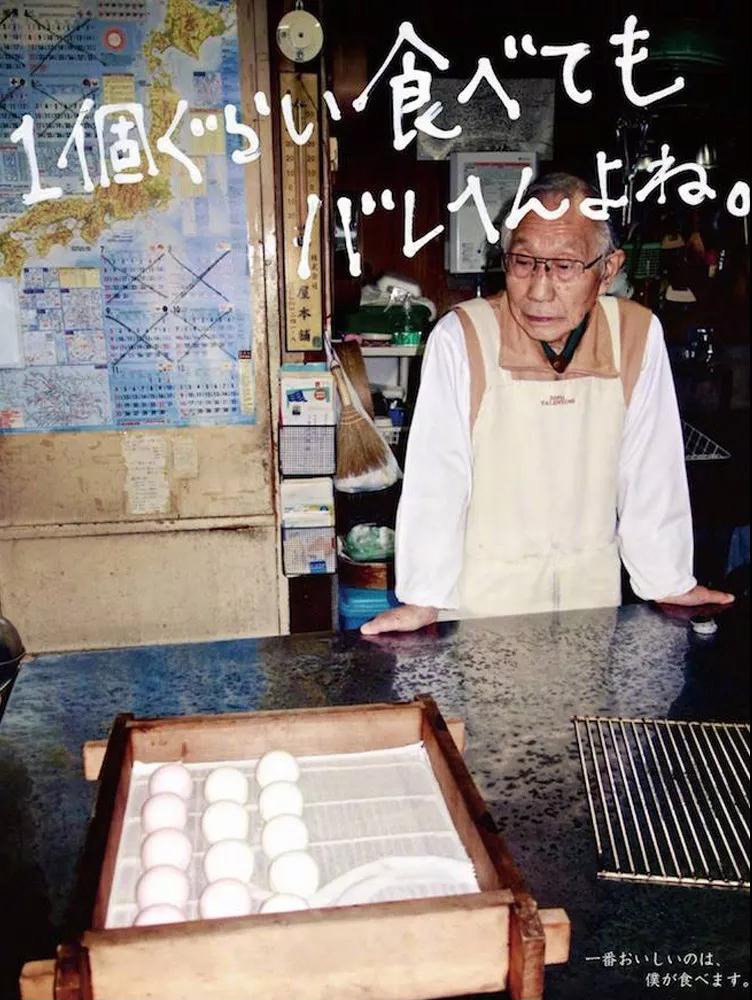
整体倾斜

这里稍微注意一下,由于倾斜后,布局里的部分内容将会被遮挡,要确保画面核心内容还是完整可见。如小样图示范

08
-
横排倾斜布局

如小样图示范

09
-
边框线布局

版面布局设计当中,能无形中提升设计感和品质感的,除了文字就是线条了。线条的形状,粗细,位置都很有讲究。如小样图示范

文字排版设计与布局之高级技巧、教程
上面9个文字排版设计教程,主要是针对初学设计师来的。容易理解和接受,也容易借鉴。下面再分享6种较为高级的文字排版设计及布局教程。大多数计较都要结合photoshop,ps及平面矢量设计软件来做的。ps文字排版设计技巧如下。
01
-
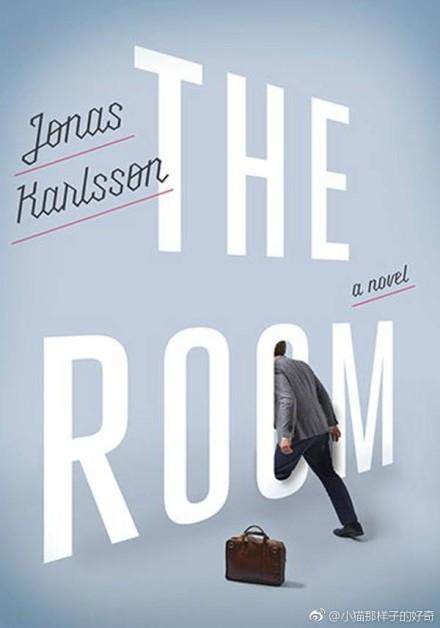
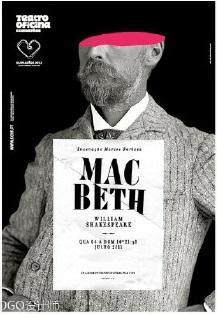
图文穿插
根据人们在观察事物时,先整体后部分,从画面中寻找图形的心理倾向的完全形态法则,将文字和图片叠加组合,进行适当的遮挡,可以提升文字信息的吸引力。也更容易给画面营造一种3D立体感。





02
-
图片初削(留白)
初削是一个常用的印刷术语,是指加大产品外尺寸的图案,在裁切位加一些延伸,以避免裁切后的成品露白边或裁到内容。在做设计时,将图片放置在出血位(可以大致理解为边框留白),给画面带来视觉变化。


03
-
图文各半
将图文左右分割开来,让图文各占一半,减少凌乱感,又为画面增添对比变化。

04
-
色块对比
选相同色系相近色作为背景,作出明暗对比的同时,整体和谐,打破画面的沉稳。


05
-
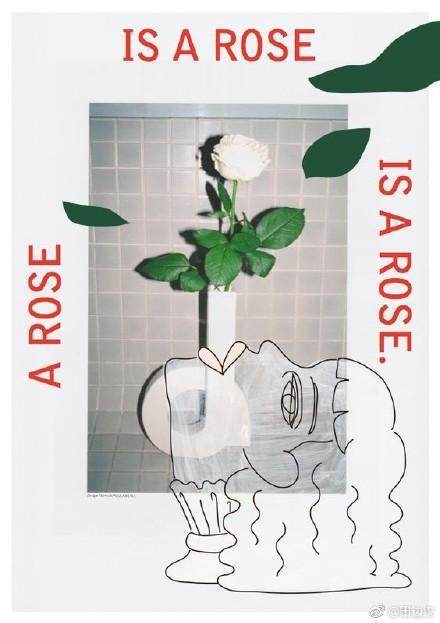
图形层叠
将图形置于其他图形之上,形成层叠效果,以此建立变化,让文字更突显的同时,背景图营造整体氛围。



06
-
错位排版
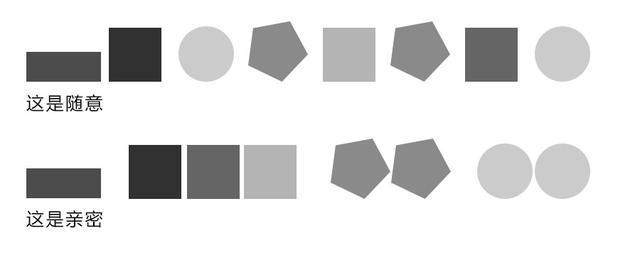
这是比较高阶的玩法,打破平时规则的图文排列,通过错位排版为增添版面变化。但是错位排版应当遵守排版中的亲密原则。

亲密性指 位置的接近意味着内容的关联,所以要将相关的事物相对亲密排版在一起。
这听起来有些矛盾,但是观察那些优秀的作品我们就会发现,错位是将图脱离了横平竖直的参考线,但是和它相关的文字还是站在“统一战线”的。这样才能形散神不散。



小结
-
我相信在实际工作当中,可能会出现各种不同的需求和情况,但无论顾客需求如何,版式布局中总是少不了文字排版、文字与图片混合排版这些核心视觉元素的。如果你是一位新手,或者在布局版式方面总是发现设计得很凌乱,没感觉,没设计感。那么本文介绍的这些文字排版设计教程及布局技巧,初级的、高级的,一定能帮助你设计出画面更平衡,更有节奏感的作品。


